
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Article History
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on
05-22-2023
10:37 AM
- edited on
02-15-2024
12:29 PM
by
![]() kasey
kasey
This Support Article Covers the Following Topics:
- Expanding the Toolbar
- Preview
- Text Formatting
- Table of Contents
- Emoticons
- Inserting and Editing Media
- Images
- Videos
- Tables
- Code samples
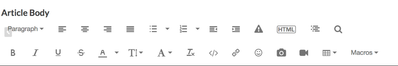
The Article Body toolbar allows formatting posts in a variety of ways, making it easier to convey information. The toolbar makes it possible for you to change the alignment of your text, add bulleted or numbered lists, insert tables or code samples, express yourself with emoticons, add images, etc. This article walks you through the process of using some of the toolbar features.

Expanding the Toolbar
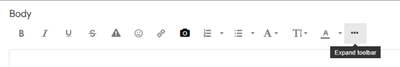
To see all the formatting options available, ensure the toolbar has been expanded. If you only see one row, the second row is hidden, and you need to click on the button with the three dots to expand the toolbar.

Preview
Use this feature to see what your post will look like once it has been posted. You can find it on the right side of the bar.
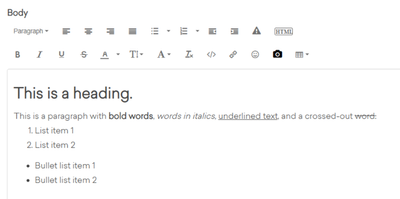
Text Formatting
- Text and font: Make common changes to your text, including italicizing, emboldening, underlining, crossing text out, changing font size, and choosing a different font.
- Paragraph: Choose whether you want to use regular Paragraph formatting for your text or select one of the Heading sizes for your text.
- Alignment: Align your text in a variety of ways, including left-aligned, centered, right-aligned, or justified.
- Lists: Create bulleted or numbered lists.
- Indents: Choose left or right indents.
- HMTL: Use the HTML button to edit the HTML tags for your post.

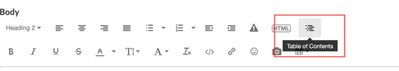
Table of Contents
For longer pieces of content (like tutorials or this article, for example) you also have the option to create a table of contents. A table of contents provides readers with clickable links to each section they would like to read. First, click on the Table of Contents icon, then choose your setup options. You will need to format each section heading as a Heading for the table of contents to show at the top of your post.

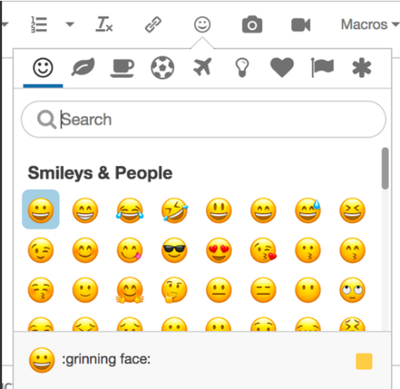
Emoticons
You can select from over 2500 emoticons in 8 categories. To insert an emoticon, simply click on the respective icon and choose from the menu.

Inserting and Editing Media
Images
Upload images or use images from your account album and change their alignment and size in-line.

There are multiple options for inserting an image with the toolbar. Once you click on the camera icon, you will see a pop-up that allows you to choose from the following tabs:

- Upload
- Choose files to upload from your computer
- Drag and drop files from your computer
- Copy & paste: Copy a file, click on the background of Upload tab window, and select Ctrl+V to paste it into the uploader
- URL
- Insert images by URL
- Saved Photos
- Choose a photo you have uploaded to the Community previously.
Before inserting the image, you can select a folder to save the image to, select the size you want it to be displayed, and choose its alignment before clicking on the Done button.
Videos
Copy and paste a link to a video and adjust its size and alignment.
Tables
You can also insert and edit tables. Simply select the number of rows and columns in the Table menu to create a new table.
Code samples
You can also include code samples, such as the HTML code sample shown below. You can insert samples of code in HTML/XML, JavaScript, Java, CSS, PHP, Ruby, Python, C, C#, and C++.
<li><strong>Lists:</strong> Create bulleted or numbered lists.</li>
<li><strong>Indents:</strong> You can use left or right indents.</li>
